The advertising functionality has been created free of charge in order to assist you in generating funds for your organisation. Octo-Xpressions reserve the right to utilise any advert position at any time without prior notice and by the act of using the advert functionality, you unconditionally acknowledge and agree to this condition.
Overview
There are two types of advert, the header or banner advert and the side adverts.The header advert sits at the top of the page above the menu and depending on the site layout you have chosen, will either be below or to the side of the logo. The chosen site template also dictates the width of the logo, with templates 1, 2, 3 and 4 having a width of 940 pixels, templates 5 and 6, 700 pixels and templates 7 and 8, 620 pixels.
There are 5 side adverts arranged from top to bottom though the positions are not fixed. In the event a position is not filled and the one beneath it is, the one beneath will move up to occupy the missing adverts position. If the missing advert is subsequently filled, the lower ranked advert will be forced down. The sizes of the adverts follow the same approach as the header adverts and are determined by the site template you choose to use with templates 1, 2, 5 and 6 having a width of 220 pixels and templates 3, 4, 7 and 8 a width of 300 pixels.The websites for some organisations may be sponsored and paid for by a third party. In this case, the first side advert position is reserved exclusively for thier use.
There is no restriction on the height of an advert.
Creating adverts - Please read
There are a few things to take into account when physically creating the advert images.
-
To ensure the best clarity, make the width of your banner images 940 pixels
For side adverts, make the width 300 pixels. The system will resize as necessary but if the image is too small to start with, may not look very good when presented. - Avoid animated gifs - they are unsupported. It appears as though some work and this is probably due to how they are created
however, others do not work and various problems arise, from transition through to display issues.
If you wish to have an animated gif effect, the best way is to simply create multiple single images and add them all to the slider. -
Use a good quality image editor to create your images and ensure you make them as small (disk size) as possible and bear in mind that when the page first loads, all images need to be downloaded unless they are already in the browser cache.
If the images are too big, this will drastically slow down the load time of the page and will most likely lead to user
dissatisfaction.
A good indication for image sizes would be; Banner Advert: max 70Kb, acceptable, 40kb, perfect < 20kb. For side adverts, max 40kb, acceptable, around 20kb, perfect < 10kb.
Google "resize images" to find online resources and downloadable programs to help reduce the file size of your adverts. -
There are a number of free image editors available for use and a quick search on the web will pull up many tutorials for each of them;
Paint.Net
Paint.NET is a free image and photo manipulation software for Windows. Paint.NET features layers, painting and drawing tools, special effects, unlimited undo history, and levels adjustments.
Gimp
GIMP is a popular open-source image editor Unix/Linux and Windows. Often lauded as the "free Photoshop," it does have an interface and features similar to Photoshop, but with a steep learning curve to match.
LazPaint
LazPaint is an open source and free to download raster image editor aimed at users who are looking for an application that is more easily accessible than GIMP. LazPaint presents its users with a pretty clear and easily understood user interface that is similar to Paint.NET. For image editor newbies who aren't looking for an overly powerful package or to enhance their photos, LazPaint is worth looking at.
-
IrfanView
Once you have created your images, a very good program to run is IrfanView. If you download this progam and also download and install the plugins, you will be able to open your image in the program and then use the File > Save for Web...(Plugin) to reduce the image file size quite dramatically without noticably compromising the image quality.
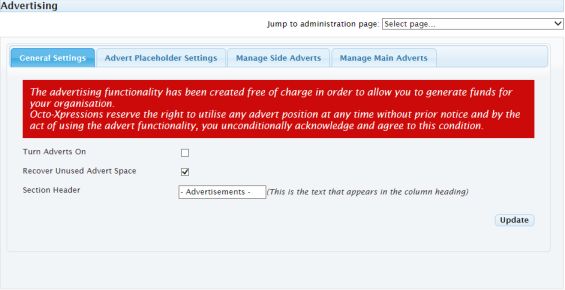
General Settings
Figure 1 - General Settings
- The general settings section has 3 controls.
- Turn Adverts On
Checking this makes the adverts visible. Unchecking it makes the control below (Recover Unused Advert Space) visible - Recover Unused Advert Space
If used, it does as it suggests and makes the real estate used by the advert controls available for the other items on the page. If this box is left unchecked, then the page keeps the empty place holder in-situ.
You might want to do this if you were planning on adding some adverts in the near future and did not wish to change the look and feel of the site in the interim. - Section Header
This is the value you will see at the top of the side adverts. If you clear this text box then there will be no header text for the side advert and the container for the header text will be removed.
- Turn Adverts On
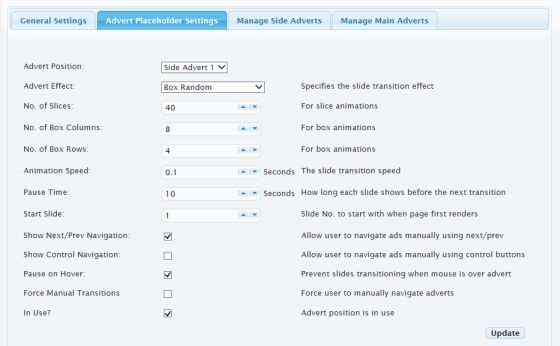
Placeholder Settings
Figure 2 - Placeholder Settings
The placeholder settings determine how each of the advert controls behave and whether or not it is in use.
The diffent properties are explained below.
- Advert Position
Use this control to decide which advert the properties below apply to. - Advert Effect
This property determines the effect seen when slides change from one to the next. - No. of Slices
If the advert effect is a slice animation, this property determines the number of slices. - No. of Box Columns
If the advert effect is a box animation, this property determines the number of columns - No. of Box Rows
If the advert effect is a box animation, this property determines the number of rows - Animation Speed
The time it takes to transition from one frame to the next - Pause Time
The amount of time spent on each advert before the next transition - Start Slide
This property determines which advert is shown first if you have many adverts in the same position. - Show Next/Prev Navigation
When you hover over the advert, you will see a next (on the right) and previous (on the left) arrow which if clicked goes to the next or previous advert. - Show Control Navigation
If checked, places small radio buttons beneath the adverts allowing you to click and move to the corresponding advert. - Pause on Hover
Pauses the advert transition - Force Manual Transitions
If selected, the advert will stick on the advert currently displayed until such time as it is manually forced to change by clicking either the Next/Prev or Control navigation buttons. - In Use
Property determines if the advert is in use or not.
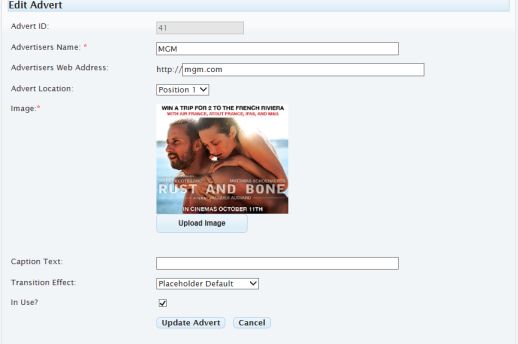
Managing Adverts
Figure 2 - Editing & Adding Advert
Editing or adding an advert is essentially the same process, just click the Add Advert link above the advert table to add
one or click the pencil icon to the right of the advert in the table to edit an existing one.
Figure 3 above displays what is shown.
- Advert ID (Edit mode only)
Read only field indicating the database ID of the advert. - Advertiser Name
The name of the advertser. - Advertisers Web Address
The web address the advertsiser would like the user to go to if they click the advert. - Advert Location (Side Adverts Only)
Select the location you wish to place the advert in. - Image
The advert image. You can change the image at anytime.Note: The image upload button is a JQuery control that requires the Adobe Shockwave Flash™ player to be installed in your browser. If you see this control instead of this control
instead of this control  then the Adobe Shockwave Flash™ player is not installed and/or enabled. You may acquire it here.
then the Adobe Shockwave Flash™ player is not installed and/or enabled. You may acquire it here. - Caption Text
any text you enter here is overlayed at the bottom of the advert. The more text you enter, the larger the overlay, the less of the advert will remain to be viewed.If you intend to use caption text then you are advised to add a blank area beneath your image when you are creating it to accommodate the text.
- Transition Effect
Overrides the placeholder transition effect and determines the transition in of this advert. - In Use
Allows you to take an advert temporarily out of use. - When you have completed the necessary fields and uploaded your image, click the Update or Save button to save your changes.
To delete an advert, click the trash can icon to the right of the advert in the advert table.